WEB DEVELOPMENT PROJECTS

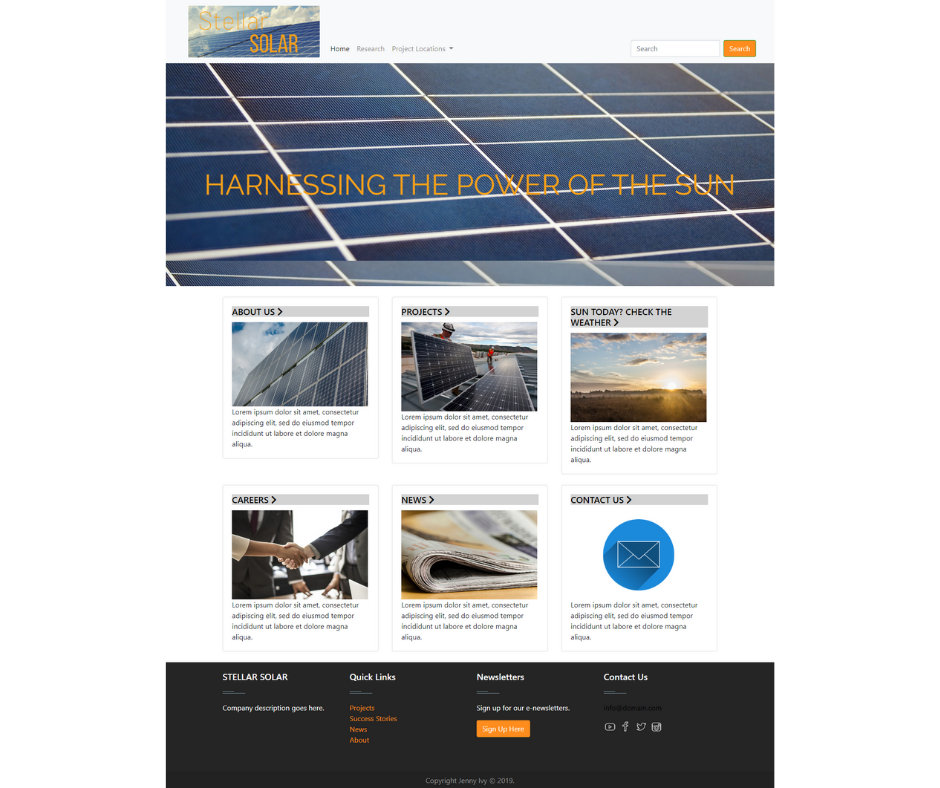
This mock home page illustrates a front-end design that utilizes Bootstrap, a front-end component library. It also features an API integration that populates city weather data provided by Weatherstack.
Web development elements used:
- HTML5
- CSS3
- JavaScript
- jQuery
- Bootstrap
- Weatherstack API integration
- Heroku
View code on GitHub

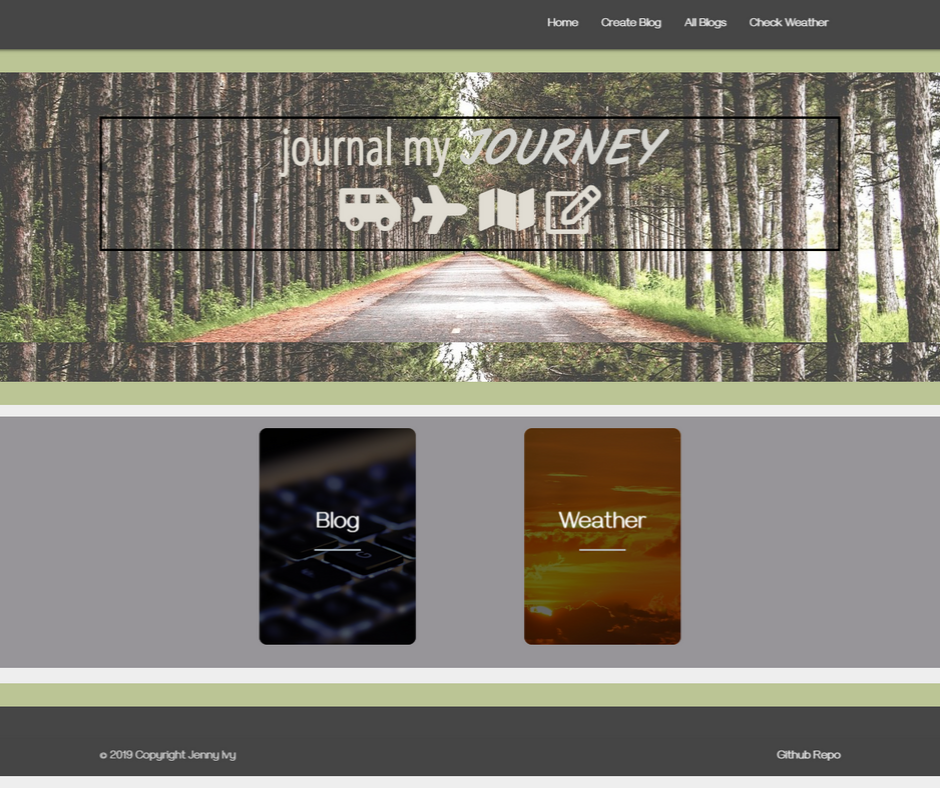
"Journal My Journey" is a full-stack relational database application that features create, read, update and delete (CRUD) functions. The website is geared toward travelers who want to document their journey by posting blogs within a content management system. Blog form input gets saved to a MySQL database.
Users are also able to access current weather conditions for specified cities through an API integration. Weather data is dynamically populated to the site's user interface from weatherstack, a real-time REST API.
Web development elements used:
- HTML5
- CSS3
- Javascript
- jQuery
- Node.js
- Sequelize
- MySQL
- Express
- Weatherstack API integration
- Materialize CSS Framework
- Heroku
View code on GitHub

This is a memory game created with React. This project requires breaking up the application's UI into components, managing component state, and responding to user events.
The application renders different images of Winnie the Pooh characters to the screen. Each image listens for click events. Every time an image is clicked, the images rendered to the page shuffle themselves in a random order. The application keeps track of the user's score. The user's score is incremented when clicking an image for the first time. But if the user clicks the same image more than once, their score goes back to 0.
Web development elements used:
- Node.js
- React
- ES6
- Bootstrap
- CSS
View code on GitHub

This is a messaging app created with React. Users are assigned a unique avatar during login, which does not require a username or password. Inside the app, users can comment anonymously, delete if they wish, and read other users' comments. Each post expires after 60 seconds. An emoji library and quote generator help keep the messages engaging.
Web development elements used:
- React
- React Router
- Nodejs
- Express
- Mongo
- Mongo
- Mongoose
- Sass
- React-Bootstrap
- React-Materialize
- Emoji-Mart for React
View code on GitHub

Using four commands, along with parameters of their choosing, users can run certain functions through Node.js that will call specific data.
Web development elements used:
- Node.js
- Javascript
- OMDB API integration
- Spotify API integration
- NPM Packages (Moment, Bandsintown, Spotify, OMDB)
View code on GitHub

This app was created using Handlebars to simplify the front-end development. In the left-hand column, there is a list of burgers ready to be devoured. Once the "devour" button is clicked, these burgers get moved to the Devoured Burgers column. Users can also place an order, type in a burger name, and that burger name will get added to the "Ready-to-Eat Burgers" column, waiting to be devoured.
Web development elements used:
- HTML/CSS
- jQuery
- MySQL
- Node.js
- Express
- Handlebars
- Object-Relational Mapping (ORM)
View code on GitHub

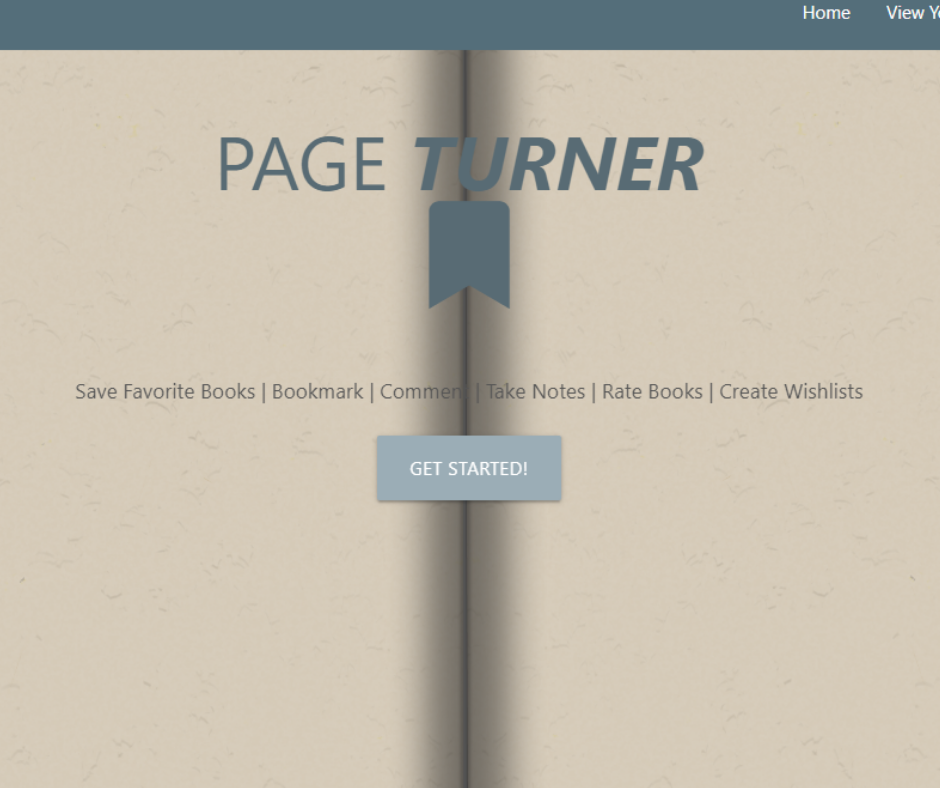
Collect and organize your book collection using this handy website application. You'll be able to store information about books you'd like to read, books you're currently reading, and books you've already explored.
Web development elements used:
- HTML/CSS
- jQuery
- MySQL
- Node.js
- Express
- Sequelize
- Materialize CSS Framework
View code on GitHub

Think you know everything about John Hughes? Take this quiz to find out! With javascript's countdown element, users will need to answer all questions correctly within 60 seconds.
Web development elements used:
- HTML/CSS
- Javascript
- jQuery
View code on GitHub

Click on crystal images and accrue points to match a target score. Using jQuery, users' scores are tracked; if they reach the target score they win.
Web development elements used:
- HTML/CSS
- Bootstrap
- jQuery
View code on GitHub

In this team project, users are able to search for top news articles in major cities.
Web development elements used:
- HTML/CSS
- Bootstrap
- jQuery
- API integration
View code on GitHub

This web app lets users view and leave comments on the latest news from NPR. The app uses Mongoose and Cheerio to scrape news from another site, and allows users the ability to save articles and write notes.
Web development elements used:
- Node.js
- Express
- Handlebars
- Bootstrap
- jQuery
- MongoDB
- Mongoose
- Cheerio
View code on GitHub

Pick random letters to match the letter the computer has selected.
Web development elements used:
- HTML
- Javascript
View code on GitHub

Click on the buttons at the top to generate gifs of some of Saturday Night Live's best cast members. Or, search for a cast member to generate a new button. This app uses and AJAX request to query Giphy.com's API and return data in a response variable.
Web development elements used:
- HTML/CSS
- Bootstrap
- Giphy API integration
- Javascript
- jQuery
View code on GitHub